從昨天的文章我們可以知道,CSS的順序是由上往下,所以寫在最後面的會覆蓋過前面寫的。
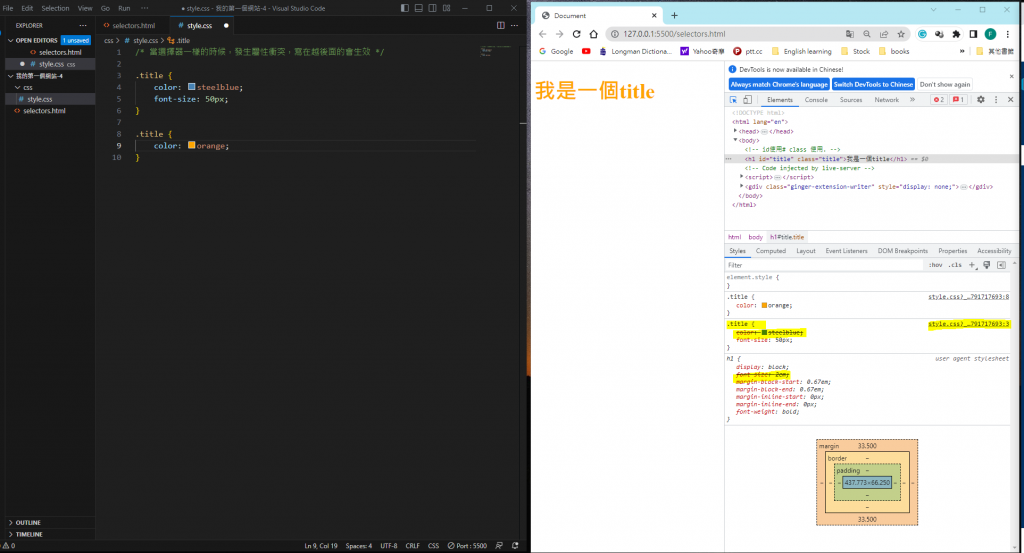
另外,當我們的css內容越來越多的時候,我們可以透過Chrome檢查工具檢查CSS選擇器屬性衝突,如圖所示,在我畫螢光筆的地方可以看到,被Chrome劃掉的部分,就是衝突的地方,該行的最右邊的部分也可以看到「檔名」及「行號」這一個動作讓我們非常方便的debug。

除了相同選擇器之間會有衝突之外,不同的選擇器之間也會有衝突,記得大原則:選的越精確的等級越高。因此排行如下:
選擇器等級由低到高:* < tag(h1) < class < id (id用#,class用.)
另外還有inline-style 及!important 但是由於極度不推薦且非常少見,這邊就不詳細多做介紹。
